🍀 useEffect VS useLayoutEffect 🍀
🌸 TIL
회사에서 담당하고 있는 React-Native 앱을 구현하던 중에 Navigation 중에 Stack.Screen을 사용하여 Header Bar를 커스텀하여 사용해야 하는 경우가 생겼다.
먼저 기본적으로는 상단에 header가 있고 navigation.push()를 통해 페이지를 이동했을 시 header 왼쪽에 이전버튼이 보여지게 되는데, 내가 구현해야 하는 것은 이전 버튼을 사용하지 않고 header에 내가 지정하고 싶은 이미지나 버튼 등등을 커스텀하여 만들어내는 것이었다.
import React, { useState } from 'react';
import { Text, View, TouchableOpacity } from 'react-native';
const App = ({ navigation }: any) => {
const [disabled, setDesabled] = useState(true);
navigation.setOptions({
headerLeft: () => (
<TouchableOpacity onPress={() => navigation.goBack()}>
<Text>취소</Text>
</TouchableOpacity>
),
headerRight: () => (
<TouchableOpacity
disabled={disabled}
onPress={() => alert('hi')}
>
<Text style={disabled ? {color: '#cdccd'} : {color: '#111'}} >확인</Text>
</TouchableOpacity>
),
});
return (
<View>
<Text>Hello World</Text>
</View>
);
};
export default App;
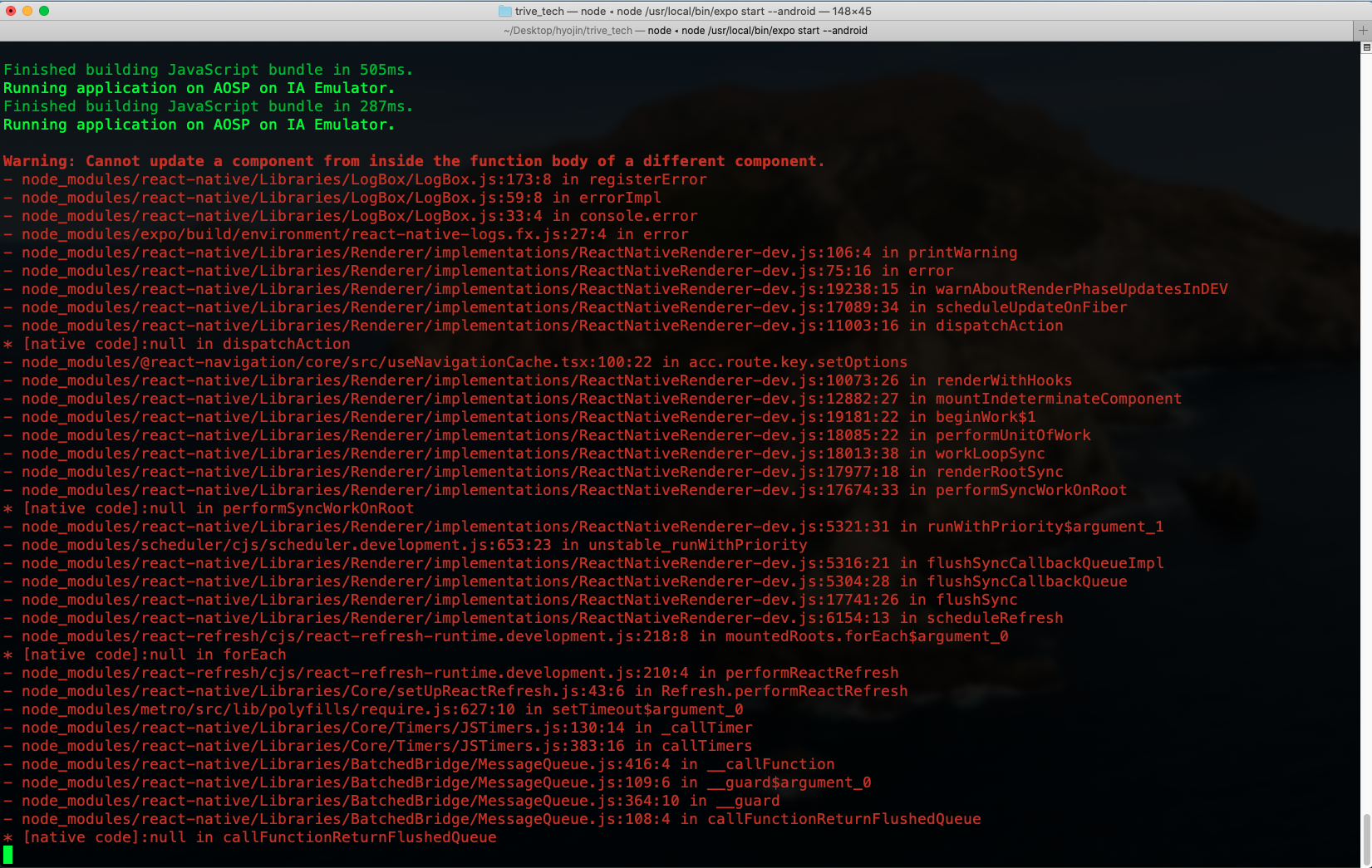
위와 같이 navigation.setOptions()를 사용하여 해당 컴포넌트의 Header를 커스텀할 수 있게 되었는데 이렇게 작성하자 터미널에 다음과 같은 에러를 마주하게 되었다.

🚫 Warning: Cannot update a component from inside the function body of a different component.
이 에러가 왜 자꾸 나오는지 구글링을 한 결과 어이없게도 useEffect 를 사용해주는 것을 깜빡했다...
그래서 useEffect로 해당 코드를 감싸주었다.
import React, { useState } from 'react';
import { Text, View, TouchableOpacity } from 'react-native';
const App = ({ navigation }: any) => {
const [disabled, setDesabled] = useState(true);
useEffect(() => {
navigation.setOptions({
headerLeft: () => (
<TouchableOpacity onPress={() => navigation.goBack()}>
<Text>취소</Text>
</TouchableOpacity>
),
headerRight: () => (
<TouchableOpacity
disabled={disabled}
onPress={() => alert('hi')}
>
<Text style={disabled ? {color: '#cdccd'} : {color: '#111'}} >확인</Text>
</TouchableOpacity>
),
});
},[disabled]);
return (
<View>
<Text>Hello World</Text>
</View>
);
};
export default App;
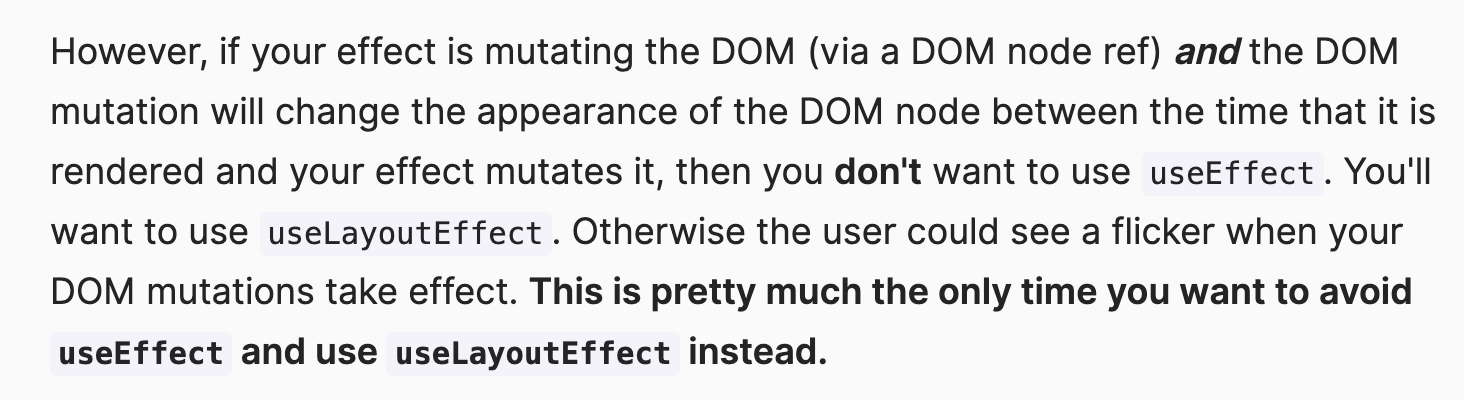
useEffect를 통해 에러는 해결이 되었지만 해당 에러에 대해 좀 더 알아보고 싶어서 에러를 복사하여 구글링한 결과 공식문서에서 이 navigation.setOptions()를 useLayoutEffect()라는 Hook으로 감싸서 사용하고 있었다.
useLayoutEffect는 처음 접해보는 Hook이라서 useEffect와 어떤 차이점이 있는지 구글링이 좀 더 필요했다.
🌈 참고 레퍼런스
Hooks API Reference – React
A JavaScript library for building user interfaces
reactjs.org
when to useLayoutEffect Instead of useEffect
When to useLayoutEffect Instead of useEffect (example)
How is useEffect different from useLayoutEffect, and when do you use useLayoutEffect? Most of the time, you want useEffect. Read on for why.
daveceddia.com
what is useLayoutEffect hook and when do you use it?
What is useLayoutEffect hook and when do you use it?
In this article, we shall look at: An overview of hooks Function signature of useLayoutEffect hoo...
dev.to
💥 useLayoutEffect와 useEffect의 차이점
| useEffect | useLayoutEffect | |
| render | 렌더가 화면에 그려진 후 비동기적으로 실행 | 렌더링 후 화면이 업데이트 되기 전에 동기적으로 실행 |
| 사용 경우 | ☘️ 일부 상태를 즉시 발생할 필요가 없을 경우 ☘️ 페이지에 시각적으로 영향을 주지 않는 무언가를 동기화 할 경우 ☘️ 이벤트 핸들러를 설정하는 경우 ☘️ 모달 상자가 나타나거나 사라질 때 일부 상태를 재설정하는 경우 |
☘️ 상태가 업데이트 될 때 요소가 깜박이는 경우 ☘️ DOM을 변경하려는 경우 |
| 이 둘의 가장 큰 차이점은 렌더링 시점에 있다. | ||
위의 차이점만 보면 DOM을 변경하려는 경우가 오거나 프론트를 구현하고 있다면 한번쯤 마주하는 상태변경으로 인한 요소의 깜박거림에 부자연스러운 UI를 마주하게 되면서 " 아 그러면 이런 경우에는 무조건 useLayoutEffect가 좋겠네? " 라는 생각을 하게 될 수 있다.
( 어.......................내가 그랬다............................)
그래서 정말 내 판단이 맞는건지 궁금하여 구글링을 한 결과 어떤 경우에는 useEffect 대신 useLayoutEffect가 더 좋다는 글도 보았다.

마치며 🌸
음.... 내 판단은 " 대부분의 경우에는 useEffect를 사용하여 구현하고 시각적인 깜빡임 같은 경우에만 적절하게 판단하여 useLayoutEffect를 사용하는 것이 좋겠다 " 라는 판단을 내렸다.
사실 Hook을 얼마나 많이 사용했느냐가 중요하다기 보다는 어느 경우에 어떤 Hook을 적절하게 사용하느냐가 더 중요한 것 같다.
그저 " 이런 경우에는 이 코드를 적용하더라 " 가 아니라 " 이 경우에는 왜 이런 코드를 적용해야하지? " 를 먼저 생각하고 그에 따른 답을 자신있게 할 수 있다면 그 누구도 비판할 수 없는 좋은코드라고 생각한다.