프로젝트 TIL (3) - [ 사용자가 삭제 요청 시 경고창 띄워주기 ]
오늘 한 일 🤓
오늘은 사용자가 책 삭제 버튼을 눌러 책을 삭제하고자 할 때 경고창을 띄워주기 위해 모달을 구현했습니다.
처음에는 경고창을 따로 만들지 않고 책 삭제 버튼 클릭 시 바로 서버에 삭제요청을 하여 삭제가 되도록 구현했었는데 내 서비스는 해당 책에 대한 독후감을 작성할 수 있는 서비스라 만약에 사용자가 책 삭제 버튼을 실수로 누르게 된다면 애써 작성하여 모아놓은 독후감까지도 의도치 않게 삭제되는 불미스러운 일이 발생할 것 같다는 생각을 하게 되었습니다.
그래서 " 이 문제를 어떻게 해결하면 좋을까? " 하고 생각해보니 보통 다른 서비스들을 접하다 보면 삭제 버튼을 누르면 정말 삭제할 것인지에 대한 모달창이 뜬다는 것이 문득 생각이 나서 " 아 이래서 유저가 어떠한 액션을 취할 때 필요에 따라 경고 창을 띄우는구나.. " 라는 생각을 함과 동시에 내가 그동안 무심코 아무렇지 않게 즐겼던 모든 서비스들이 사용자를 고려한 것들이 많구나 라는 것을 느끼게 되었습니다.
심지어 개인정보에 관한 것이라던가 회원탈퇴 등등 이런 경우에는 확인차 여러 모달들이 계속해서 뜨기도 하는 서비스들도 접해봤던 것 같은데 번거롭다고만 생각하지 말고 왜 이렇게 여러번 확인하는 경고창을 띄우게 되었는지 한번 생각해볼 필요가 있고, 또한 이러한 문제를 직접 마주하고 깨닫게 되어 사용자 입장을 고려해보니 서비스 하나를 만들기 위해 정말 많은 고생을 했을 개발자 분들에 대해 감사하게 생각하며 서비스를 이용해야겠다 라는 생각을 하게 되었습니다. 😂
구현 방법
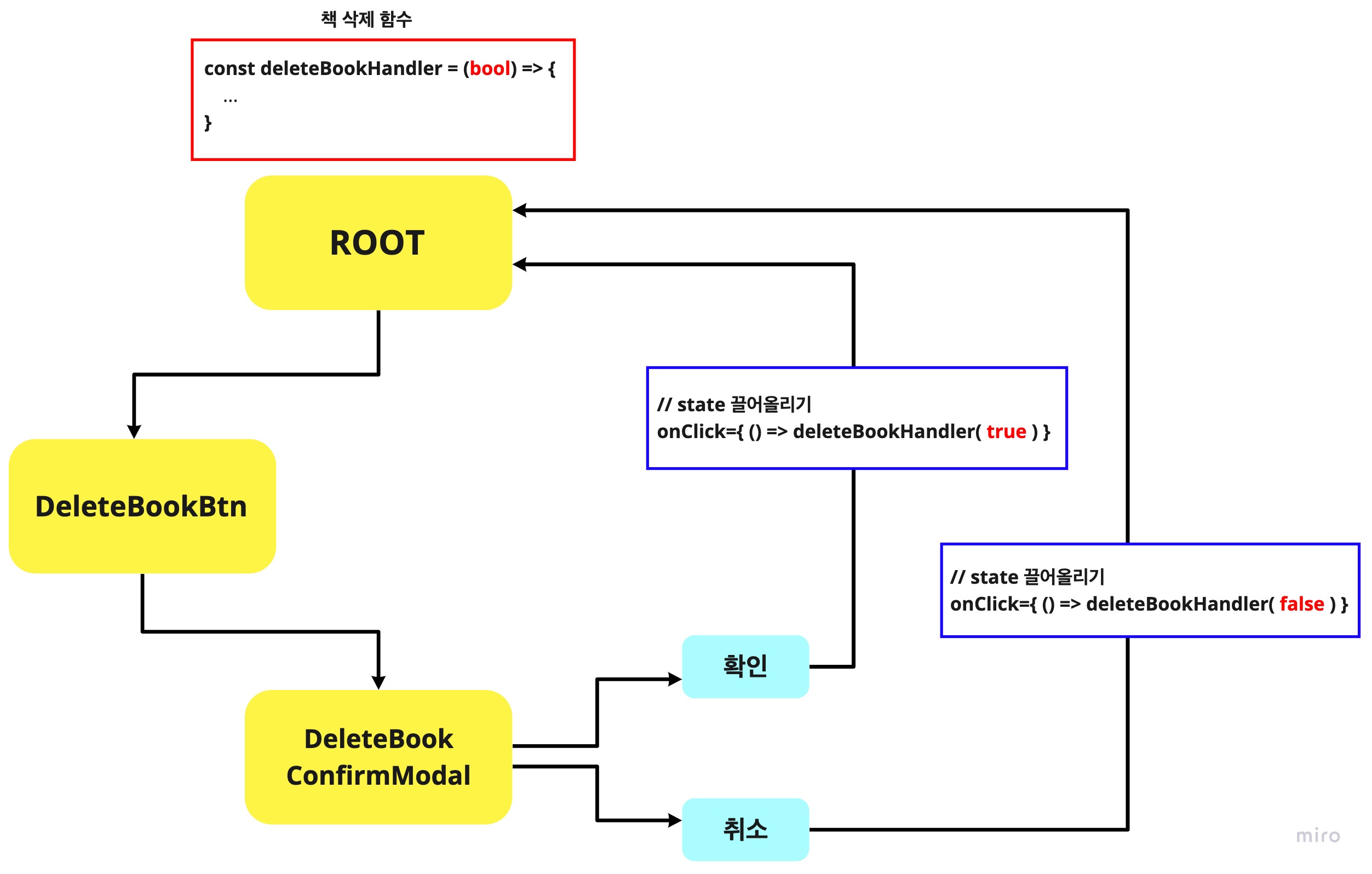
구현 방법을 간단하게 그림으로 나타내면 다음과 같습니다.

Props의 상태관리가 필요한 경우는 아니기 때문에 State 끌어올리기를 사용하여 루트 컴포넌트에 해당 삭제 버튼에 대한 함수를 선언하고 정말 삭제가 이루어지는 모달창 내에 확인 버튼을 클릭하게 되면 루트 컴포넌트에 선언한 함수를 실행시켜주는 것입니다.
State 끌어올리기에 대한 설명은 "State 끌어올리기" 에서도 자세히 다루고 있으니 여기까지 설명하도록 하겠습니다!
마치며
서비스를 구현하면서 어떠한 액션에 대한 UI 하나하나가 모두 다 의미가 있는 것이고 사용자 경험을 생각하며 서비스를 만든다는 것은 참 어려우면서도 기분 좋고 재밌을 것 같다는 기대감이 들었던 하루였다.
사용자 경험을 조금 더 생각하며 기획하고 구현해야겠다.....😂