-
객체지향 프로그래밍개발 2020. 4. 12. 21:31
객체지향 프로그래밍이란 객체들을 레고처럼 조립해서 하나의 프로그램을 만드는 것이라고 할 수 있습니다. 즉, 객체지향 프로그래밍은 객체를 만드는 것입니다.
일반 웹사이트를 예를들어 보겠습니다.
우리가 흔히들 접하는 웹사이트의 기본 형태는 다음과 같이 네비게이션 바가 있고 본문을 나타내는 컨텐츠 영역과 댓글 영역으로 나눠져있습니다.

네비게이션은 웹사이트의 메뉴가 나열되어 있을 것이고, 컨텐츠는 각각의 메뉴에 해당하는 컨텐츠를 불러와 보여줄 것입니다. 댓글영역에는 댓글 리스트가 있을 것이고 수정, 추가, 삭제버튼과 더 나아가자면 추천버튼 등등이 있을 것입니다.
따라서, 위의 그림과 같이 하나의 목적으로 이루어져 있는 것이아니라 각각의 영역별로 수행할 목적을 가지고있는 로직들의 집합이라고 볼 수있습니다. 그 여러개의 집합들이 하나로 모여 하나의 웹 사이트를 구현해 내는 것입니다.
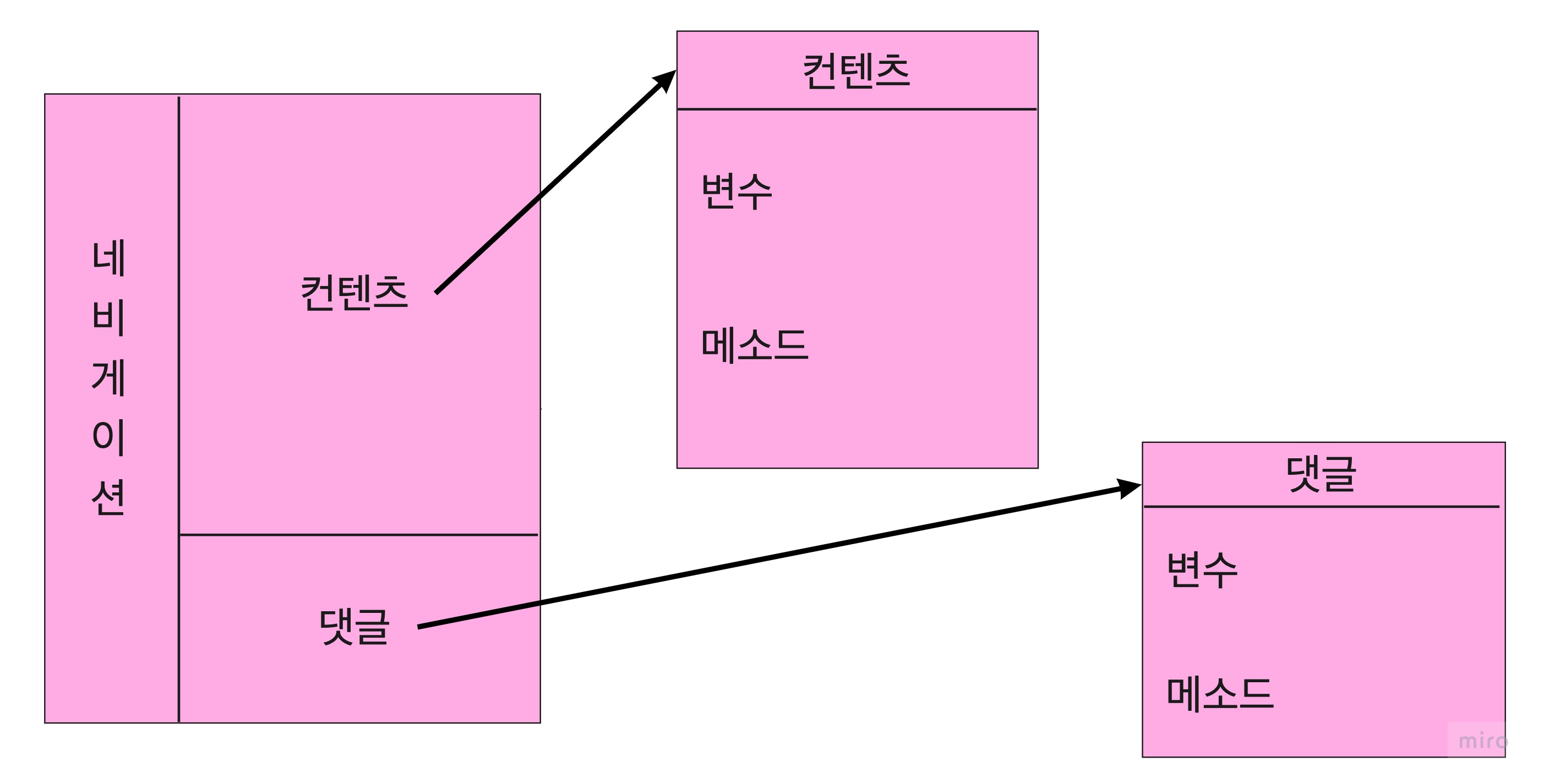
하지만 사이트의 규모가 커지거나, 컨텐츠의 영역이 또는 댓글 영역이 다른 페이지에서도 같은 로직으로 사용해야 한다면 개발자는 객체를 매번 정의해주어야 하므로 중복된 코드를 써주어야 할 것입니다. 그래서 이 복잡한 로직들을 기능별로 구분해놓고 그룹핑해서 사용하고 싶다는 생각을 할 것이고, 그렇게만 된다면 어떤 장점들을 가지고 올 수 있는지 알아보겠습니다. 다음 그림은 위 예시 그림을 그룹핑한 결과 입니다.

이 와 같이 하나의 웹사이트 안에 들어있던 영역들을 기능별로 구분하여 각각의 영역을 그룹핑 한 결과입니다. 즉, 기능별로 구분하여 객체화 한 결과 입니다.
컨텐츠라는 변수명을 가진 객체를 만들고 컨텐츠와 관련되어 있는 변수, 메소드들은 컨텐츠 객체 안에 넣어주고, 댓글에 관련되어 있는 변수와 메소드들은 댓글 객체 안에 넣어주었습니다. 기능별로 구분지어 만든 이 객체들은 다른 곳에서도 언제든지 불러와서 재활용 할 수 있고, 각각 기능별로 관련된 변수 또는 메소드끼리 해당 객체 안에 가둬둠으로써 외부에 공개될 필요가 없는 정보들을 은닉화 또는 캡슐화 할 수 있게 되었습니다.
그렇다면 은닉화 또는 캡슐화가 무엇인지 코드를 통해 좀 더 자세히 알아보겠습니다.
let first = 5; let second = 10; function foo(first, second) { return first + second; } foo(first, second); // 15위의 예시는 캡슐화하지 않은 일반적인 코드입니다. first, second, foo 모두 전역에 선언되어 있고 어디서든지 호출하거나 불러와서 사용할 수 있습니다. 전역변수가 필요할 때도 분명히 있기에 위의 코드가 잘못된다는 것은 아닙니다.
하지만 이렇게 전역에 선언하게 되면 외부에 쉽게 노출이 될 것이고 다른 개발자와의 협업에 있어서 변수명이 겹칠수도있고 다른 곳에 작성한 코드에서 예상치않게 내가 선언했던 변수의 값들이 바뀔 위험이 있습니다.
이 코드를 객체지향 프로그래밍으로 캡슐화 한다면 다음과 같이 작성할 수 있습니다.
let obj = { first: 5, second: 10, foo: function() { return this.first + this.second; } }; obj.foo(); // 15obj 라는 객체를 생성하고 생성하자마자 초기 값을 넣어주어 객체 초기화를 해준 상태입니다.
아까는 전역에 선언되어 있던 foo함수를 obj 객체안에 넣어줌으로써 은닉화 된 것을 볼 수 있습니다. 아까 전 코드에서는 전역에서 바로 foo(); 라고 호출해주기만 하면 접근이 가능했지만 지금의 코드에서 foo함수에 접근하려면 일반적으로 객체의 키값에 접근하는 것과 같이obj.foo(); 를 통해서 호출해줄 수 있습니다.
그렇다면 이번에는 다른 예제를 통해 알아보겠습니다.
let person1 = { name: 'hyojin', age: 25, country: 'seoul', introduce: function(){ return 'my name is ' + this.name; } } let person2 = { name: 'jack', age: 30, country: 'busan', introduce: function(){ return 'my name is ' + this.name; } }유저의 정보를 담고 있는 person 객체를 여러개 만들어 보았습니다. 유저 한명당 해당 유저에 대한 객체가 생성될 것이고 생성 된 객체 안에는 name, age, country라는 변수와 introduce라는 함수 즉, 메소드를 가지고 있습니다.
위의 코드에서 우리는 introduce가 정확하게 중복되는 것을 볼 수있고, 어쩌면 name, age, country도 완전한 중복은 아니지만 함수를 어느정도 사용한 경험이 있다면 충분히 중복을 줄일 수 있을 것이라는걸 느낄 수 있습니다.
중복을 줄이는 방법 즉, 객체의 구조를 재활용 할 수 있는 방법은 다음 파트인 생성자와 new 에서 이어서 더 알아보겠습니다.
정리하기
객체지향 프로그래밍은 기능별로 그룹핑하여 코드의 중복성을 줄이고, 유지보수를 쉽게 할 수 있게 됩니다.
또한 해당 객체에 관련된 로직들을 넣어줌으로써 은닉화(캡슐화)할 수 있게 되어 private한 코드를 작성할 수 있습니다.