-
Virtual DOM 과 DOM개발 2020. 5. 26. 00:17
리액트의 주요 특징 중 하나는 가상 돔( Virtual DOM ) 을 사용하는 것입니다.
그렇다면 이 가상 돔이 정확이 무엇인지 DOM과 무슨 차이가 있는지 알아보겠습니다.
DOM이란?
Virtual DOM을 알아보기 전에 먼저 DOM이 무엇인지부터 제대로 짚고 넘어가야할 것 같습니다.
DOM은 Document Object Model을 의미하고 이것은 구조화된 텍스트의 개념입니다.
즉, 객체로 문서 구조를 표현하는 방법으로 HTML은 단순 텍스트일지라도 돔은 메모리에 가지고 있는 표현 식입니다.
HTML 돔은 노드를 탐색하거나 수정할 수 있는 API를 제공합니다 ( getElementById, removeChild 등등... )
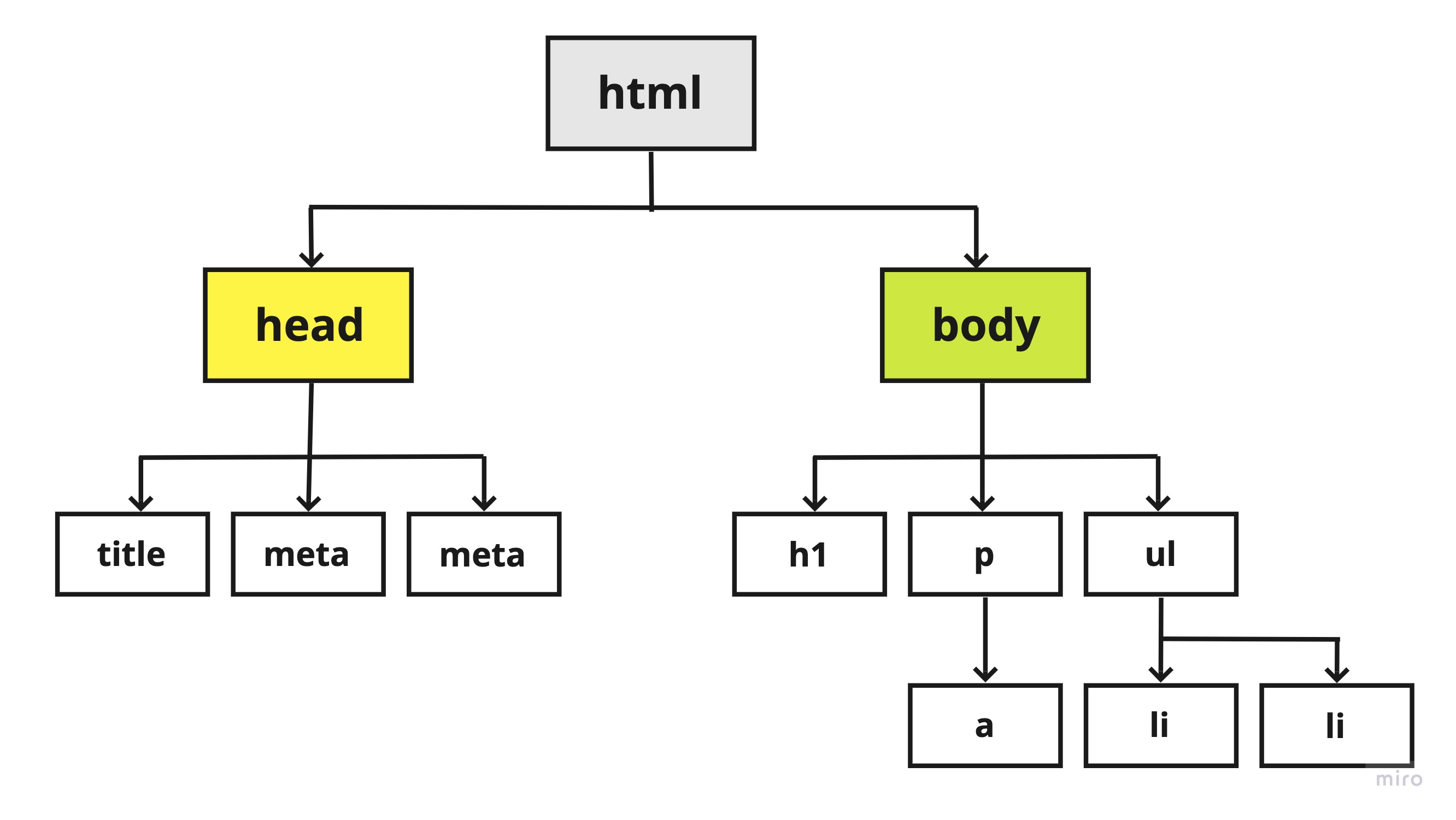
DOM은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있습니다.

DOM은 느리다는 이슈에 대해서
HTML 돔은 HTML document 의 구조와 같은 트리 구조로 이루어져 있습니다.
트리 구조는 탐색하기 쉬우므로 사용성이 좋습니다. 하지만 쉽다고 했지 빠르다고 하지는 않았습니다.
요즘 DOM API를 수많은 플랫폼과 웹 브라우저에서 사용하는데, 이 DOM에는 치명적인 한 가지 문제점이 있습니다.
바로 동적 UI에 최적화되어 있지 않다는 것입니다. HTML은 자체적으로는 정적이나 자바스크립트를 사용하여 이를 동적으로 만들 수 있습니다. 더욱 더 크고 다양한 웹 어플리케이션을 개발하게 되면서 자바스크립트를 사용하여 동적으로 만들면서 돔 트리를 수정하는 일이 점점 잦아졌습니다.
예를 들어 트위터나 페이스북을 생각해보면 스크롤바를 내릴수록 수많은 데이터가 로딩됩니다. 그리고 각 데이터를 표현하는 요소들이 있습니다.
만약 요소 개수가 몇 백개, 몇 천개 단위로 많다면 DOM에 직접 접근하여 변화를 주다 보니 성능 이슈가 조금씩 발생하기 시작한 것입니다.
즉, 느려진다는 말인데요, 이 이슈를 두고 "요즘 자바스크립트 엔진은 매우 빠른 반면에, DOM은 느리다" 라는 말이 나오게 된 것입니다.
DOM 자체는 빠릅니다. DOM 자체를 읽고 쓸 때의 성능은 자바스크립트 객체를 처리할 떄의 성능과 비교하여 다르지 않습니다.
단, 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트 하는데 이 과정에서 시간이 허비되는 것입니다.
좀 더 자세히 설명하자면 위에서 언급한 것처럼 몇 백개, 몇 천개 단위의 요소가 있다고 가정하면 그 요소들에게는 수많은 이벤트 핸들러 메소드가 정의되어 있을 것입니다.
이벤트 핸들러의 처리과정은 이벤트를 다룰 노드를 찾고, 로직에 맞는 일을 수행하고, 필요하다면 업데이트를 합니다.
그렇다면 이 과정에서 문제점은 무엇일까요?
- 첫 번째로 다루기가 힘듭니다.
이벤트 핸들러를 다뤄야 하는 상황을 가정해보면 만약 문맥을 제대로 찾지 못한다면, 코드가 어떻게 흘러가는지 깊숙하게 파고들어야 합니다. 시간 소모가 크고 에러가 발생할 수도 있습니다. - 두 번째로 불편합니다.
탐색하는 걸 일일이 이런 식으로 해야 하기 때문에 매우 불편하고 에러잡기도 힘들 것입니다.
두 번째 문제점에서 우리는 생각할 수 있습니다.
탐색하는걸 일일이 이런식으로 해야할까요? 조금만 더 똑똑해져서 어떤 노드가 업데이트 되어야 한다는 것을 구분할 수 있다면 해결할 수 있지 않을까요??
해결 방법
HTML 마크업을 시각적인 형태로 변환하는 것은 웹 브라우저가 하는 주 역할이기 때문에, 이를 처리할 떄 컴퓨터 자원을 사용하는 것은 어쩔 수 없습니다. DOM 을 조작할 때마다 엔진이 웹 페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하될 수 있습니다.
이런 문제를 해결하려면 DOM을 아예 조작하지 않을 수는 없고, 그 대신 DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있습니다.
리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화 함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행할 수 있습니다.
그렇다면 Virtual DOM이 도대체 무엇인지 이어서 알아보도록 하겠습니다.
Virtual DOM ( 가상 돔 ) 이란?
Virtual DOM은 리액트에서 나온 개념이 아닙니다. 하지만 리액트는 무료로 이 개념을 사용하고 사용자들에게 제공합니다.
가상 돔을 사용하면 실제 DOM에 접근하여 조작하는 대신에 이를 추상화한 자바스크립트 객체를 구성하여 사용합니다.
마치 실제 DOM 의 가벼운 사본과 비슷합니다.
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음과 같은 세 가지 절차를 거칩니다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링 합니다.
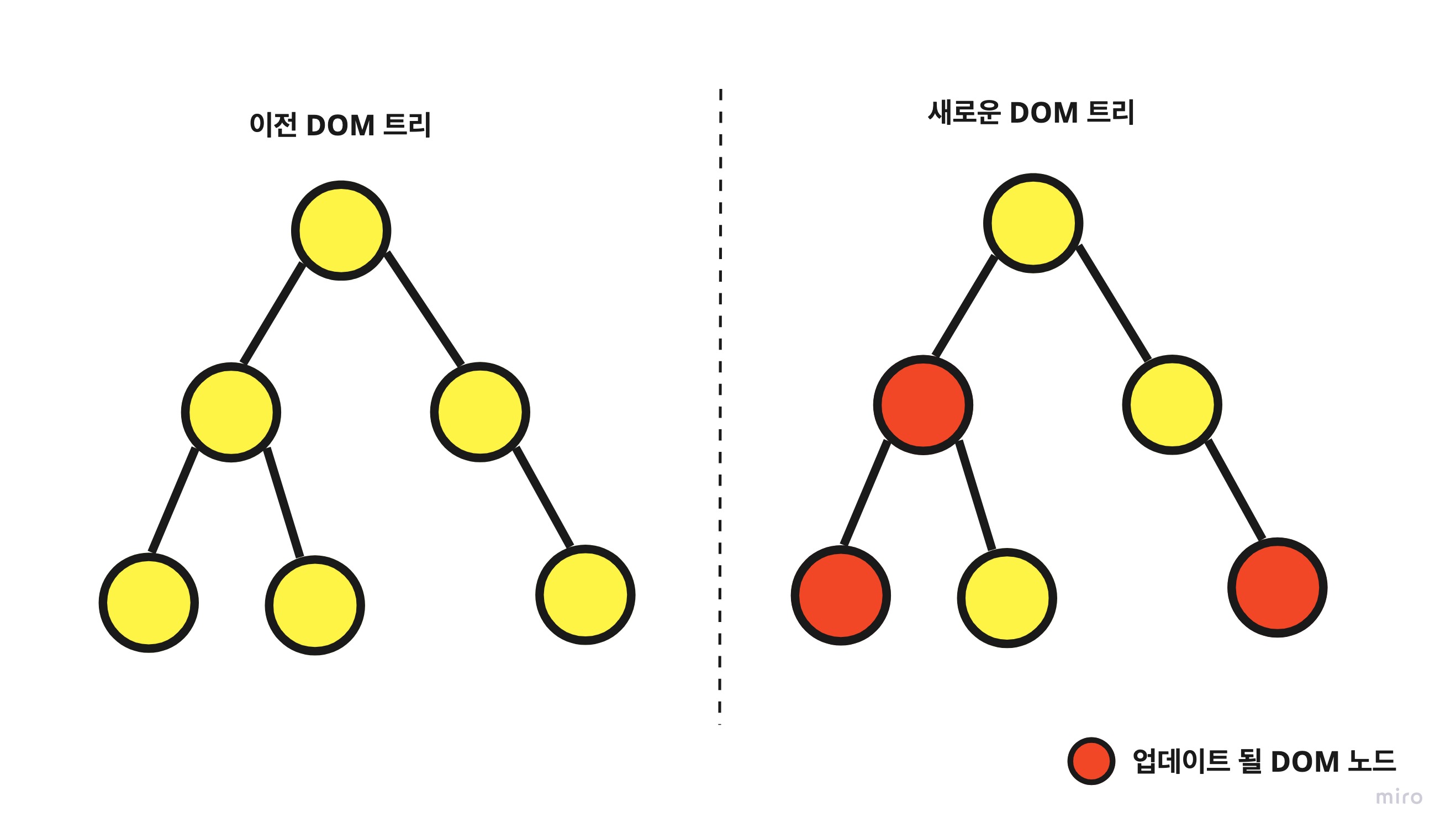
- 이전 Virtual DOM 에 있던 내용과 현재 내용을 비교합니다.
- 바뀐 부분만 계산하여 실제 DOM에 적용합니다.

Vitual DOM 사용의 오해
Vitual DOM을 사용한다고 해서 사용하지 않을 떄와 비교하여 무조건 빠른 것만은 아닙니다. 리액트 메뉴얼에는 다음과 같은 문장이 있습니다.
우리는 다음 문제를 해결하려고 리액트를 만들었습니다.
지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기
위의 문장과 같이 결국에는 적절한 곳에 사용해야 리액트가 지닌 진가를 비로소 발휘할 수 있다는 말입니다.
리액트를 사용하지 않아도 코드 최적화를 열심히 하면 DOM 작업이 느려지는 문제를 개선할 수 있고, 또 작업이 매우 간단할 때는 오히려 리액트를 사용하지 않는 편이 더 나은 성능을 보이기도 합니다.
'개발' 카테고리의 다른 글
Express (0) 2020.06.25 Cookie와 Session (0) 2020.06.18 클래스형 컴포넌트와 함수형 컴포넌트 (0) 2020.05.25 web security ( XSS, CSRF, CORS와 OPTIONS 메서드 ) (0) 2020.05.20 http 개체와 서버구축 (bare code) (2) 2020.05.20 - 첫 번째로 다루기가 힘듭니다.