-
Cookie와 Session개발 2020. 6. 18. 00:32
Cookie와 Session을 사용하는 이유
HTTP 프로토콜에는 비연결성과 비상태성 이라는 특성이 있습니다.
클라이언트로부터 오는 요청마다 연결과 해제의 과정을 거치면서 연결 상태를 유지하지 않고 연결 해제 후에도 상태 정보를 저장하지 않기 때문에 서버의 자원을 절약할 수 있습니다.
즉, 클라이언트가 request를 서버에 보내면, 서버는 클라이언트에게 요청에 맞는 response를 보내고 접속을 끊는 비연결성 특성이 있는 것입니다.
하지만 서버의 자원을 절약할 수 있는 장점으로 인해 사용자를 식별할 수 없어서 같은 사용자가 요청을 여러번 하더라도 매번 새로운 사용자로 인식하는 단점이 있습니다. 연결을 끊는 순간 클라이언트와 서버의 통신이 끝나게 되면서 상태 정보는 유지하지 않는 비상태성 특성이 있는 것입니다.
우리가 사용하고 있는 웹사이트를 보면 한번 로그인 하고나면 해당 사이트에서는 다시 로그인할 필요 없이 여러 페이지의 기능들을 이용할 수 있고 때로는 브라우저를 종료했다가 나중에 다시 접속했을 때도 로그인 상태를 유지할 수 있는 경우도 있습니다.
이러한 HTTP의 비연결성과 비상태성의 특성을 보완하기 위해서 쿠키와 세션을 사용하게 된 것입니다.
쿠키 ( Cookie )
Set-Cookie / Cookie Header
쿠키는 클라이언트(브라우저) 로컬에 저장되는 작은 데이터 파일입니다.
쿠키의 데이터 형태는 key와 value로 구성되고 String으로만 이루어져 있고, 브라우저마다 저장되는 쿠키는 다릅니다. 크롬으로 남긴 쿠키는 인터넷 익스플로어에서 사용할 수 없습니다. 서버에서는 브라우저가 다르면 다른 사용자로 인식합니다.
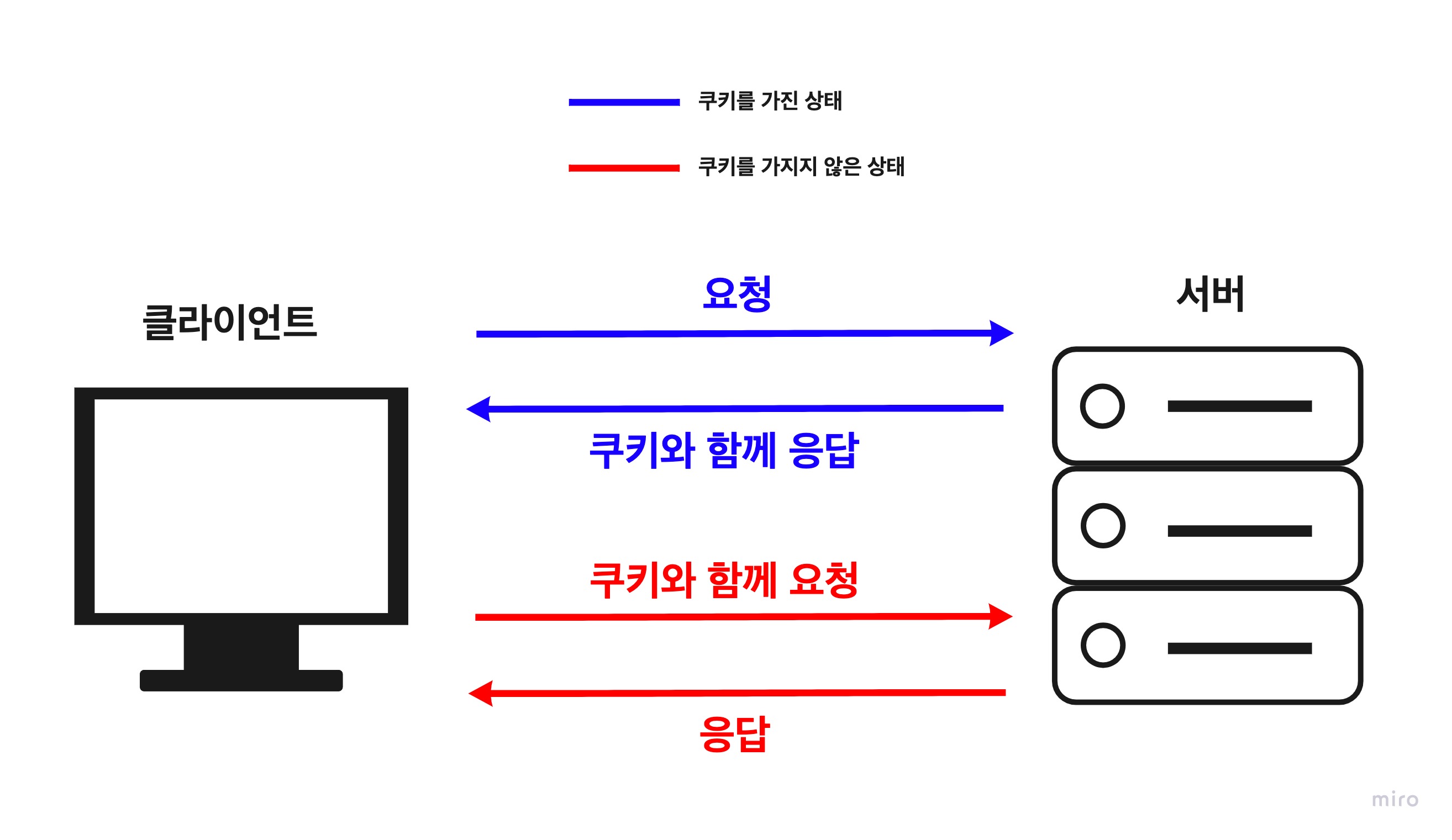
클라이언트가 서버에 요청을 하면 서버가 응답할 때 쿠키에 저장하고자 하는 정보를 Header의 Set-Cookie로 함께 전달하여 클라이언트에 쿠키를 만들 수 있습니다. 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 request시에 request Header를 넣어서 자동으로 서버에 전송합니다.
response.writeHead(200, { "Set-Cookie": ["login=HyojinLee"], });응답의 헤더에 쿠키를 기록해야 하므로 response.writeHead 메서드를 사용하여 첫 번째 인자로 상태코드 200을 넣어주고, 두 번째 인자로 해더의 내용을 넣어주었습니다.
Set-Cookie는 브라우저한테 다음과 같은 값의 쿠키를 저장하라는 의미입니다. 실제로 응답을 받은 브라우저는 login=HyojinLee 라는 쿠키를 저장합니다.
이처럼 서버로부터 쿠키가 오면 웹 브라우저는 쿠키를 저장해두었다가 요청할 때마다 쿠키를 동봉해서 보내줍니다.
서버는 요청에 들어 있는 쿠키를 읽어서 사용자가 누구인지 파악합니다. 브라우저는 쿠키가 있다면 자동으로 동봉해서 보내주므로 따로 처리할 필요가 없습니다. 서버에서 브라우저로 쿠키를 보낼 때만 코드를 작성해서 처리하면 됩니다.

즉, 서버는 미리 클라이언트에 요청자를 추정할 만한 정보를 쿠키로 만들어 보내고, 그 다음부터는 클라이언트로부터 쿠키를 받아 요청자를 파악합니다. 쿠키가 사용자가 누구인지 추적하고 있는 것입니다.
개인정보 유출 방지를 위해 쿠키를 주기적으로 지우라는 말이 바로 이러한 이유 떄문에 나온 말입니다.
쿠키는 요청과 응답의 Header 에 저장됩니다. 요청과 응답은 각각 헤더와 본문(body)을 가지게 됩니다.
쿠키 설정 옵션
쿠키는 설정할 때 각종 옵션들을 넣을 수 있습니다. 만료 시간(Expires) 과 HttpOnly, Path 같은 옵션을 부여할 수 있고 옵션 간에는 세미콜론(;)으로 구분하면 됩니다.
- 쿠키명 = 쿠키값 : 기본적인 쿠키의 값입니다. ( login=HyojinLee )
- Expires = 날짜 : 쿠키 만료 기한입니다. 이 기한이 지나면 쿠키가 제거되는 것입니다. 기본값은 클라이언트가 종료될 때까지 입니다.
- Max-age = 초 : Expires 와 비슷하지만 날짜 대신 초를 입력할 수 있습니다. 해당 초가 지나면 쿠키가 제거되고 Expires보다 우선 시 합니다.
- Domain = 도메인명 : 쿠키가 전송 될 도메인을 특정할 수 있습니다. 기본값은 현재 도메인 입니다.
- Path = URL : 쿠키가 전송 될 URL을 특정할 수 있습니다. 기본값은 '/' 이고 이 경우 모든 URL에서 쿠키를 전송할 수 있습니다.
- Secure: HTTPS일 경우에만 쿠키가 전송됩니다.
- httpOnly : 설정 시 자바스크립트에서 쿠키에 접근할 수 없습니다. 쿠키 조작을 방지하기 위해 설정하는 것을 추천하고 있습니다.
쿠키의 용도
- 방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?" 와 같은 기능
- 쇼핑몰의 장바구니 기능
- 자동로그인 팝업에서 "오늘 더 이상 이 창을 보지 않음" 과 같은 기능
- ID저장, 로그인 상태 유지
- 7일간 다시 보지 않기 ( 쿠키에 체크한 날짜를 기록하여 다시 방문했을 때의 시간과 시차를 이용하여 계산)
- 최근 검색한 상품들을 광고에서 추천
쿠키가 있기 때문에 여러 페이지들을 이동할 때 마다 로그인을 하지 않고 사용자 정보를 유지할 수 있게 된 것입니다.
하지만 위에서 알아보았던 쿠키의 방식은 개발자 도구의 Application 탭에 쿠키가 노출되어 있어서 쿠키가 조작 될 위험이 있기 때문에 로그인과 같은 보안이 필요한 곳에는 쿠키보다 보안에 더 좋은 Session 을 사용합니다. Session에 대해서는 아래에서 다루고 있습니다.
세션 ( Session )
세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리합니다.
서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지합니다. 물론 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정도 가능합니다.
즉, 일정 시간동안 같은 사용자로부터 들어오는 일련의 요구를 하나의 상태로 보고, 그 상태를 일정하게 유지시키는 기술입니다.
여기서 일정 시간이란 방문자가 웹 브라우저를 통해 웹 서버에 접속한 시점으로부터 웹 브라우저를 종료하여 연결을 끝내는 시점을 말합니다.
위에서 말한 세션 ID로 서버에 사용자 정보를 저장하고 클라이언트와는 세션 ID로만 소통을 하게 됩니다. 세션 ID는 꼭 쿠키를 사용해서 주고 받지 않아도 되지만 많은 웹사이트가 쿠키를 사용하고 있고, 쿠키를 사용하는 방법이 가장 간단하기 때문에 대부분 쿠키를 사용하여 주고 받습니다.
세션의 동작 순서
- 클라이언트가 서버에 첫 요청을 보냅니다. ( 첫 요청이므로 아직 Session id가 존재하지 않음 )
- 서버에서는 Session id 쿠키 값이 없는 것을 확인하고 새로 발급하여 응답으로 돌려줍니다.
- 클라이언트는 전달받은 Session id 값을 매 요청마다 헤더 쿠키에 넣어서 요청합니다.
- 서버는 Session id를 통하여 사용자를 식별합니다.
- 클라이언트가 로그인을 요청하면 서버는 Session을 로그인한 사용자 정보로 갱신하고 새로운 Session id를 발급하여 응답으로 돌려줍니다.
- 이후 클라이언트는 로그인 사용자의 Session id 쿠키를 요청과 함께 전달합니다.
쿠키와 세션의 차이
쿠키 ( Cookie ) 세션 ( Session ) 저장 위치 클라이언트 (접속자 PC) 웹 서버 저장 형식 text Object 만료 시점 쿠키 저장시 설정
(브라우저가 종료되어도 만료시점이 지나지 않으면 자동 삭제되지 않습니다.)브라우저 종료시 삭제
(기간 지정이 가능합니다.)사용하는 자원 (리소스) 클라이언트 리소스 웹 서버 리소스 용량 제한 총 300개
하나의 도메인 당 20개
하나의 쿠키 당 4KB서버가 허용하는 한 용량제한이 없습니다. 속도 세션보다 더 빠릅니다. 쿠키보다 더 느립니다. 보안 세션보다 보안에 취약합니다. 쿠키보다 보안에 강력합니다.
Q : 세션을 사용하면 좋은데 쿠키를 사용하는 이유?
A : 세션은 서버의 자원을 사용하기 때문에 무분별하게 만들다보면 서버의 메모리가 감당할 수 없어질 수가 있고 속도가 느려질 수 있기 때문이다.'개발' 카테고리의 다른 글
TypeScript 의 Interface 사용하기 (0) 2020.10.21 Express (0) 2020.06.25 Virtual DOM 과 DOM (0) 2020.05.26 클래스형 컴포넌트와 함수형 컴포넌트 (0) 2020.05.25 web security ( XSS, CSRF, CORS와 OPTIONS 메서드 ) (0) 2020.05.20 - 쿠키명 = 쿠키값 : 기본적인 쿠키의 값입니다. ( login=HyojinLee )